#Please Do Not Copy & Paste this Article on Your Website
Front End Skills
It is so easy to get stuck following tutorial after tutorial and not really making the progress. You’d hope you be making in your front end Journey. Asked some people for advice on what to do to take that next step and they tell you to go build something, but what are you supposed to build? You know, you’re ready to take that next step and to really start upping your skills. Just have no idea where to start. You have no ideas of what to build out this sounds like Directly to you, then you’re definitely in the right place. Because in this article, we will be looking at five different resources that can help.
Resources we talk about:
- Front-end Mentor
- Style Stage
- CSS Battle
- Code Wars
- Front-end Practice
So, if you’ve been making this journey along the way and you’re feeling stuck, I hundred percent can feel your pain. There are so many more and amazing resources to help you get started and help you get past these roadblocks. That are really common, turn into it’s one thing to just be following articles. It’s really hard just to get ideas for those or to find designs to build out. So, let’s go and take a look at some resources that can help you get past that step and just get you coding and reinforcing all those skills. The first one of these resources that we’re going to look at is
Recommended: Download Free HTML CSS Template with source code for practice
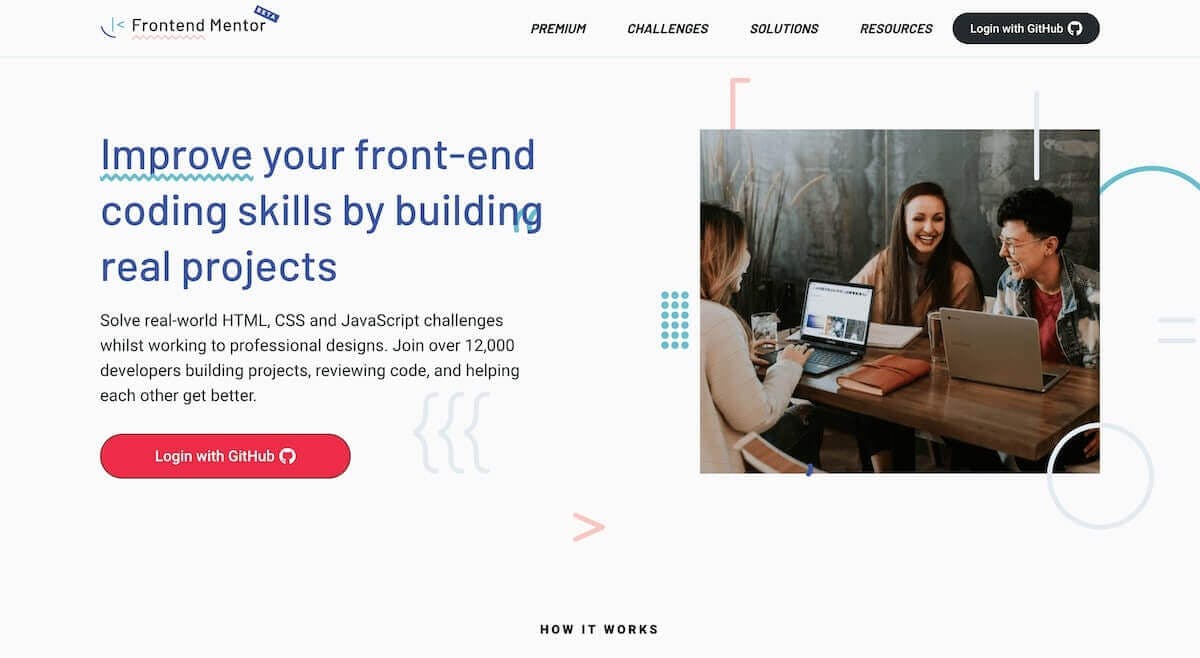
1. Front-end Mentor

This is one of the ones that are recommended to a lot of people, because the really nice thing with this is it takes down that one major, constraint that a lot of us have in that, we don’t want to have to necessarily design something along the way, we just want to get into the code and start making it look the way it’s supposed to look. If you’re not a designer, it can be really hard to come up with something that looks good to even start with or you start trying to design in the browser.
The wonderful thing is they give you a really nice looking design right from the beginning. So you’re not worried about that side. You have exactly what you want to build and then you just have to make it happen. The other thing that I really like about it is the organize all their different challenges by difficulty level. So whether it’s like they have a new be challenged and intermediate one in advance.
Is it free?
So it’s a really Good way to take. Things that you’re hearing about and actually have to implement them into projects. Now when the you might notice right off the bat is there’s premium and free resources. The free ones are still really, really good. So don’t feel like you have to pay to get quality out of it. You can get really amazing challenges for free and just jump in there and start doing stuff. You can share your solution when you’re done and that means other people can actually see it, you can get feedback on your Solutions.
It also Gets you working with GitHub to be able to do all of this, which is all part of the workflow that you’re going to need to know how to do when you have a job. So a lot of really good things here as you’re developing and working on your skill set are going to apply to the real world.
Link: frontendmentor.io
More
And you also get access to the design system so you get a little bit more information but if you’re not ready for that or it’s not in your budget, that’s cool. You can still really take advantage of front-end Mentor even on the free tier. It is a really, really awesome resource.
The next resource that I want to look at that. You can use is style stage which can find it
Recommended: Learn front-end development for free
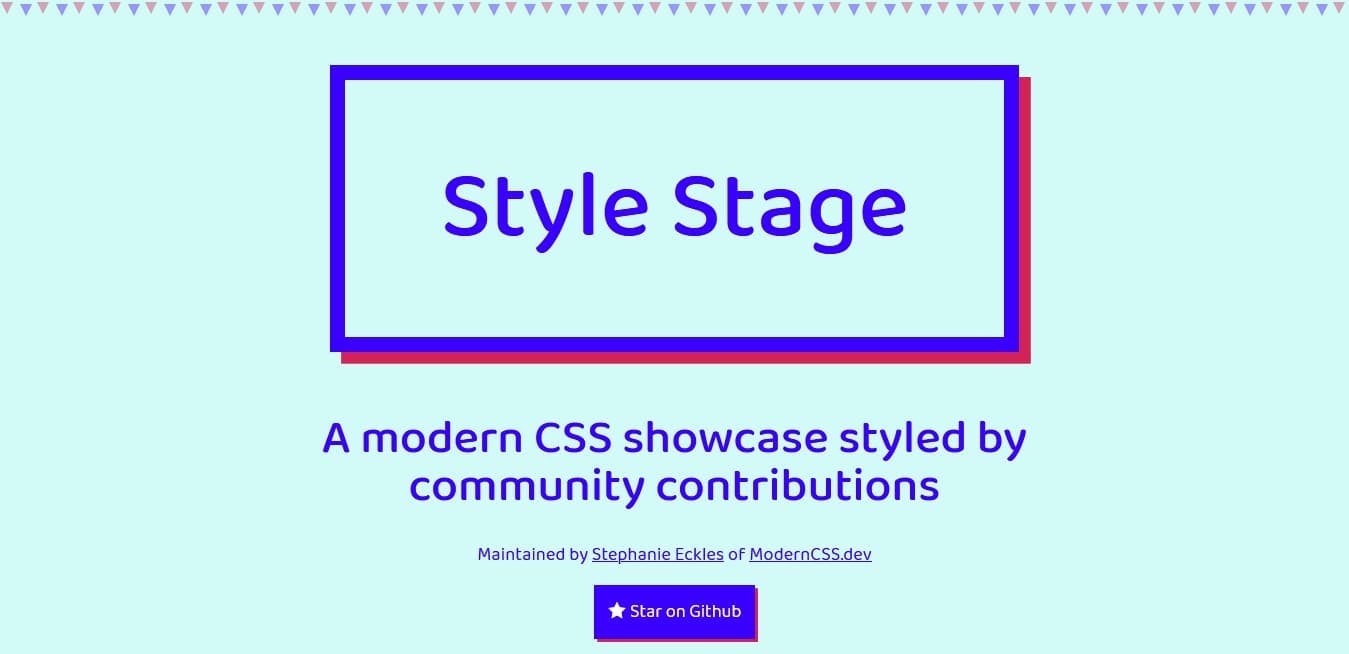
2. Style Stage

Not adapt, It Is by Stephanie Echols, and this one just makes me so happy. It was a way to show what CSS could use you all started with the same HTML file and then you would just come in with your own CSS and style it.
However,People would do well, Stephanie wanted to do a modern approach to that. That with style Sage style, Sage is very similar to CSS and Garden in the sense that you are starting with all the same HTML file, and it’s up to you to do whatever you want with it with CSS. There are some differences though, in that she’s up the game a little bit. If you want to submit it, you do have to do it through a GitHub. Pull request.
Work flows
So, once again, we’re bringing you an actual work flows that can help you out, but there’s some guidelines that must be followed. You have to make sure that you’re following. Civility, best practices and making a site that isn’t just looking good but that is accessible as well, which is really, really cool. And the nice thing with it is Steph will reply, you put in your pull request she’s going to let you know, everything is okay.
So if you want to check it out, you can check that car right there. If you’re looking for a lot of content of it, is the really fun project to work on. And you actually have to say, this is really for developing your CSS skills because the rule is the only thing you can do is play with your CSS file.
You’re not allowed touching HTML, there’s no JavaScript. This CSS only but this really gets you first of all thinking in a little bit of a different way because you’re only changing the CSS. But this is also really realistic to a lot of real-world situations where you might be working on a WordPress theme or some other CMS. You don’t actually have access to go into the HTML and make changes there.
Link: stylestage.dev
Recommended: Test your programming knowledge - Programming quiz!
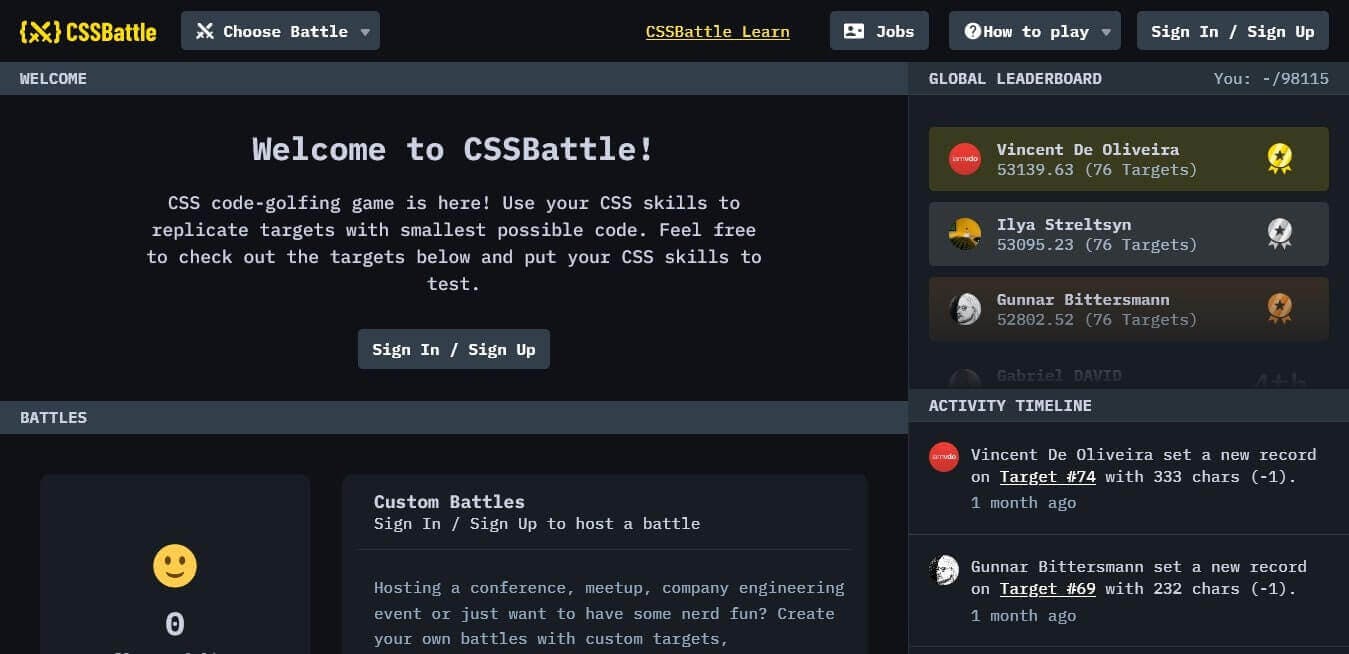
3. CSS Battle

If you don’t know what CSS battle, it is a really fun project. Take little challenges for this is the opposite. We’re not doing real world situations. We’re taking things, and we’re building completely unrealistic things. And once again, this is, if you want to up your CSS game specifically on the CSS channel.
So, maybe a little bit of CSS preference going on here with this one. So you really get to up your CSS game with CSS battle and do things that are out of the ordinary. But what I Like about CSS battle is even know it’s situations and things that you would never really encounter in the real world. It really forces you to up your creativity and think about things in different ways.
How many group this one in the same sort of resource as CSS battle and if you don’t want to just be focused on CSS, but there are other languages that you want to up your game with as well. You sort of want to ramify the experience while you’re at it, there is
Link: cssbattle.dev
4. Code Wars

Unlike CSS battle, it focuses. Only on CSS, code Wars. Opens up the door to a whole bunch of different languages. It’s a little bit different since we’re not doing visual things. We’re doing. You know, you’re trying to find Solutions
End of the day. It’s the same type of idea. It is to have a bit of fun with it. Challenge yourself a little bit and build up your skills that type of approach instead of building up your skills to actually building a project.
Link: codewars.com
The next one up is a pretty new site called
5. Front-end Practice

And this is by Kyle sharp. And it’s a really cool project where instead of taking these sort of fictional experiences to try and build them up, like, say something like friend and Mentor who’s building. Projects from scratch instead of doing something like that. Yeah, it is. He went through and is curated a list of websites that you things really. Well, they look really nice.
They would be really good practice to build and he encourages you to try and clone those sites instead of looking at the entire site, which can be really overwhelming on some of the big sites that are out there. He focuses in on specific pages with insights for you to clone. He also pointed a lot of the good things that those pages are doing that. You can focus on a little bit while you’re working on it to help develop your skills.
Develop Skills:
Some of them are easier than others. So you want to look at it and sort of get an idea of what you’ll be getting yourself into before you jump in there. But the nice thing with these is you can actually reference the code that the professionals used afterward by using some inspect element diving in seeing how they did, some of the things that are in there.
And this is a little bit like an art student, who has to practice by copying another painting. Exactly. And you do it again and again and again, it’s not the most exciting thing because it’s a little bit less creative in a sense and you’re sort of just trying to reduce I think somebody else has already done, but you learn so much by doing something that somebody else is already done. And another thing that’s really nice about doing an actual site versus, maybe something like, Brendan Mentor.
Focus More
As you can see, all the little interactions and the other things, there’s no guessing you can see exactly where the breakpoints are. You can sort of play around with the real site and try and match it. Exactly. Just like print and Mentor. One of the reasons I really like this is because you’re building out actually Actual Pages actual sites, without worrying, too much about happy, what the design looks like. It’s more about executing it and making it work, or making that drop down, work and other things and a hundred percent.
But this is really how you’re going to start upping your game and start really becoming a front end developer. And speaking of becoming an actual front end developer and contributing Ting to real projects. Maybe instead of these more fictional ones or cloning other people’s sites or doing coding mores and practice stuff on CSS paddle, maybe you want to up your game by actually taking part in real projects and I would really, really encourage you to do this. Even if you’re really early on, in your journey, you’re going, will Kevin, how am I gonna do that? I’m new.
Link: frontendpractice.com
Open Source for front end skills
Nobody wants to hire me, it’s not about being hired right now. It’s about Contributing to open source contributing to an open source project. First of all is a really nice way to only have to focus on one small thing instead of the entire project in one shot but it’s also a really good way to get into workflow and seeing how it works and things like that along the way as well.
Now we can definitely seem overwhelming when you want to get into and start doing this at first. If you’ve never done it and you’re not even sure what open source, you can means that all of that. So what I would recommend to do is The firsttimersonly.com and read and research on their. They link off to a whole bunch of really good resources, for finding open source projects that have good things for first pull request.
Open Source Contribution
So I mean you don’t want to be diving into the deep end and finding something that’s too hard to do. So they help you find your first pull request. You can be doing or find ways to look for something that could be your first pull request. Not only do they live.
Two places that will help you find your first project to put a pull request in her first open source project to try and contribute toward. But they also have resources on how this whole open source thing works. And how you can find something and the steps that you have to take or the steps. You’d want to take in being able to contribute. It they really break it down really nicely and this could be a really nice step to start taking.
Conclusion
So, you’re actually working with Real people are working on an actual project that’s online. This is something that could be included in your portfolio that you’ve done actual work on open source projects and you can list them out and show the contributions you make to them. And you can see your changes happening on like actual real-world projects. And I think that is super exciting and can be really, really awesome and empowering as well.
As I said, when you’re working on any of these things, you might get stuck along the way and need a little bit of help or For reals along the way to get you through those problems. So put a custom playlist together right here. That looks at some of those common things that people run into especially with CSS when they’re working on actual projects and ways to overcome them. And went that a really big.So these are resources to improve/boost your front end skills.
For more exciting tips and tricks please read our others articles
Find My page on Instagram: @stack.content